Kadence WP : Faites-vous ces erreurs sur votre site web ?
Kadence est un outil incroyable qui vous offre un contrôle total sur le design de votre site web, mais même les meilleurs outils peuvent être mal utilisés. Au fil des années, j’ai remarqué de nombreuses erreurs courantes. La bonne nouvelle ? Ces erreurs sont faciles à corriger !
Mis à jour le 21 janvier, 2026

Dans cet article, je vais passer en revue les erreurs les plus fréquentes commises par les utilisateurs de Kadence WP, allant des paramètres globaux mal configurés aux problèmes de typographie, et je vous montrerai exactement comment les corriger.
Que vous ayez des soucis de couleurs incohérentes, de largeur de contenu ou de choix de polices, ces conseils rapides vous aideront à peaufiner votre site et à lui donner un aspect cohérent et professionnel.
Plongeons directement dans le sujet pour assurer la réussite de votre site !
Vous avez un projet ? Parlons-en !
Mauvaise utilisation des paramètres globaux et individuels
L’un des plus grands avantages de Kadence est son puissant Customizer, qui permet de définir des styles globaux pour votre site. Ces paramètres garantissent une cohérence sur l’ensemble de votre site, notamment pour les couleurs et la typographie.

Cependant, une erreur fréquente est d’ignorer ces paramètres globaux et de modifier chaque page individuellement.
Cette approche entraîne des incohérences et du travail supplémentaire à long terme. Si vous souhaitez modifier votre palette de couleurs ou changer de thème, vous devrez ajuster chaque élément un par un, ce qui est fastidieux.
En appliquant ces bonnes pratiques, vous obtiendrez un design propre, cohérent et facile à mettre à jour au fil du temps.
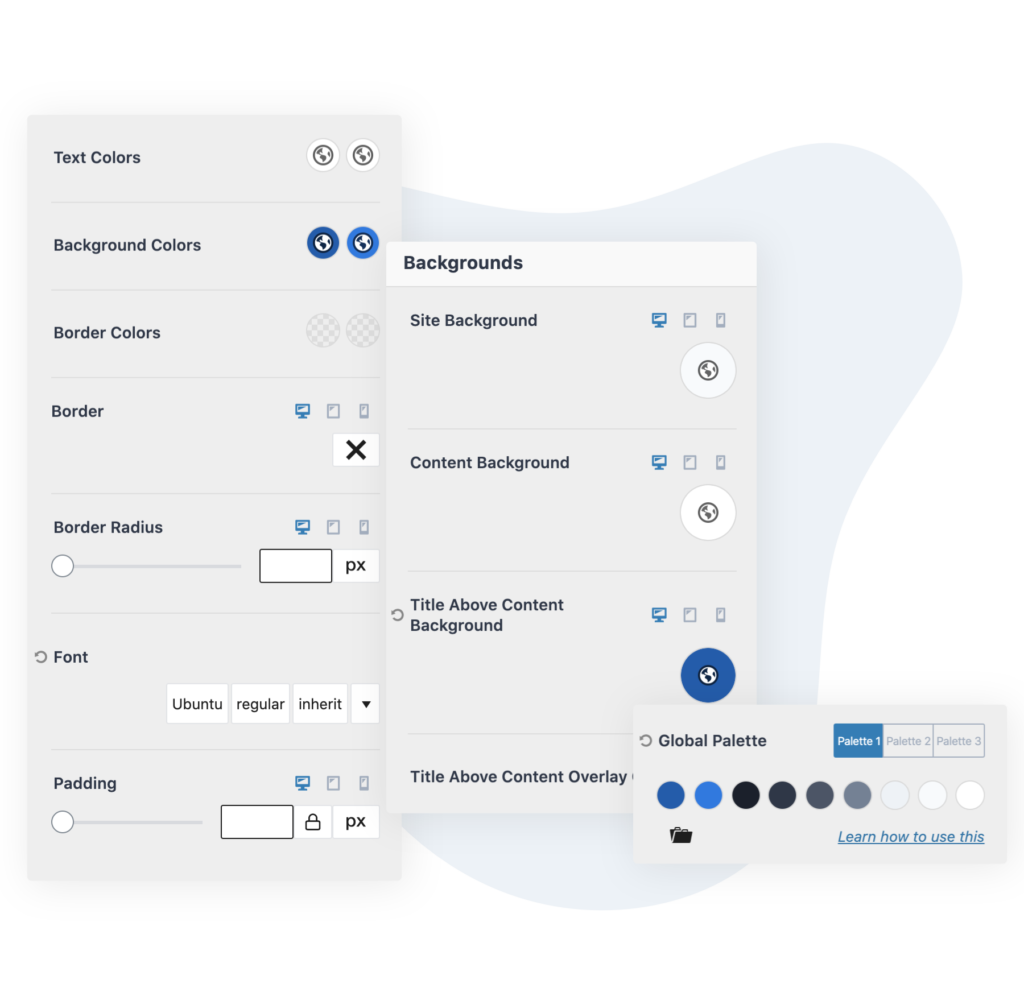
Mauvais paramétrage de la palette de couleurs
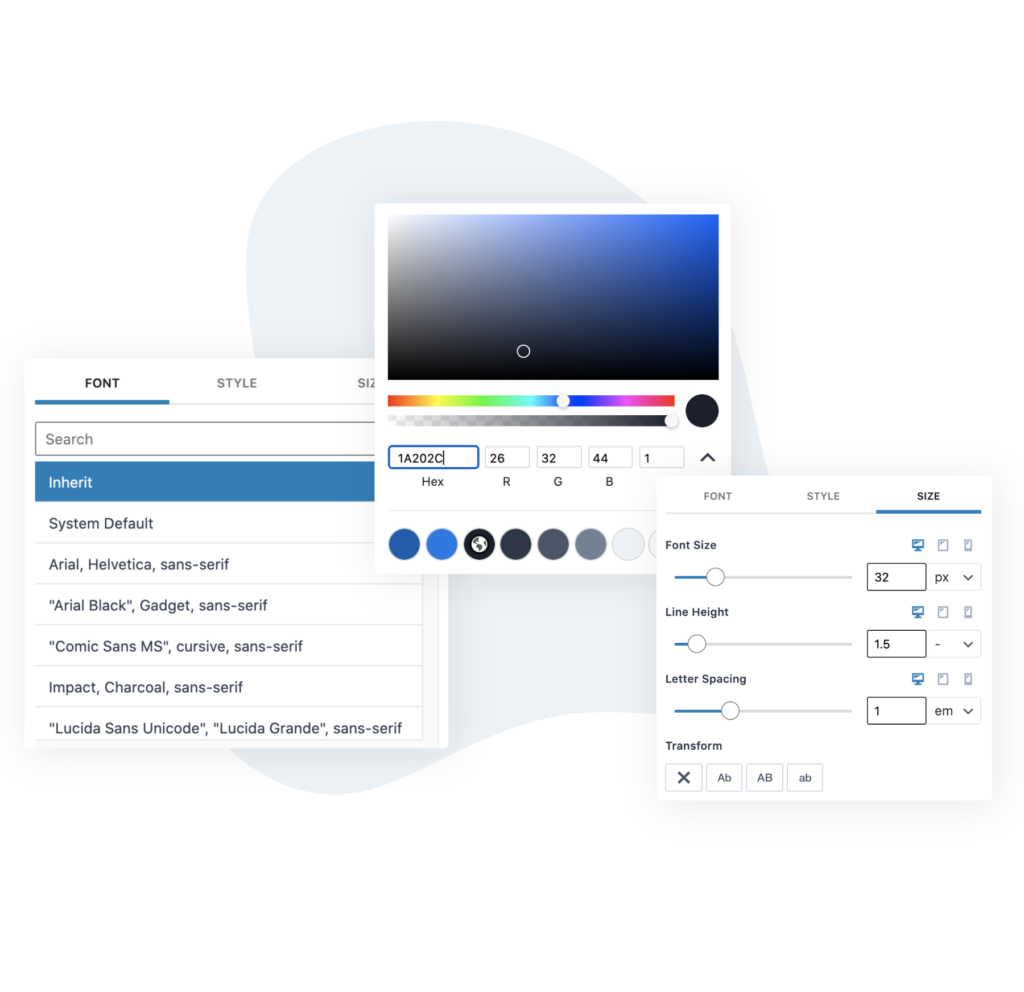
Configurer correctement votre palette de couleurs Kadence est essentiel pour un rendu harmonieux et professionnel.
Choix typographiques inappropriés
La typographie joue un rôle majeur dans l’apparence et la lisibilité de votre site. Kadence propose par défaut des polices bien assorties, mais de nombreuses erreurs peuvent nuire à l’expérience utilisateur.

Espacement incorrect des lettres (Kerning) dans la typographie
Si vous vous demandez : « Qu’est-ce que le kerning ? », il s’agit de l’espacement entre les lettres d’un mot. Cela peut sembler être un détail insignifiant, mais un mauvais kerning peut donner à votre typographie un aspect maladroit et difficile à lire.
Et malheureusement, cette erreur est bien trop courante.
En prêtant attention au kerning, vous pouvez améliorer instantanément la lisibilité et le professionnalisme de votre site web et de votre identité visuelle. Un bon espacement des lettres donne un aspect plus soigné, plus élégant et plus agréable à lire.

Création de sites internet
Des conseils, astuces ou envie de suivre l’actu digitale ? C’est par ici !
*1 à 2 newsletters maximum sont envoyées par mois et toujours sur l’actualité marketing, la création digitale, l’IA et bien d’autres.

Création de sites internet
Mauvaise gestion des largeurs de contenu
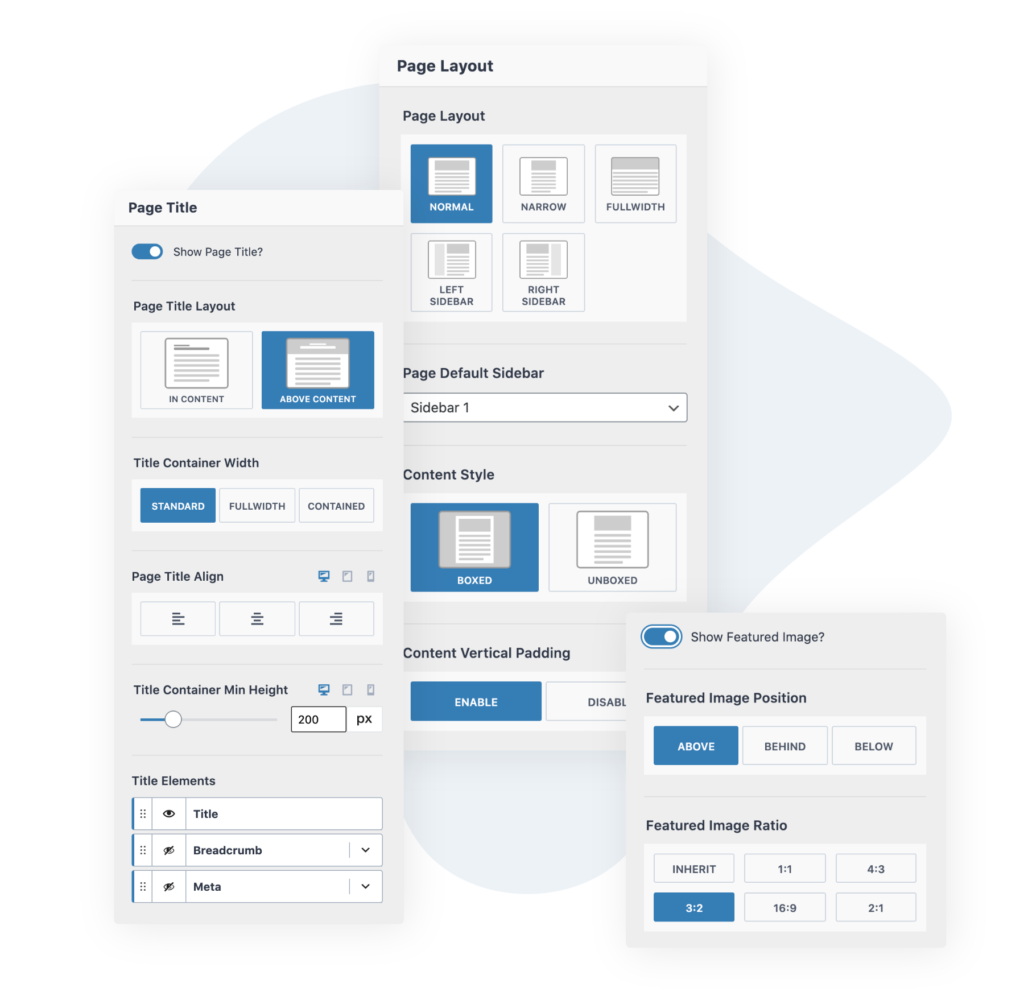
L’une des erreurs les plus courantes en matière de mise en page concerne les paramètres de largeur de contenu, notamment sur mobile et desktop. Bien paramétrer ces réglages garantit que votre site s’affiche correctement et reste fonctionnel sur tous les écrans.
Largeurs sur mobile
Un problème fréquent que je rencontre dans les demandes de support concerne l’ajustement manuel de la largeur du déclencheur du menu mobile, ce qui perturbe l’affichage sur ordinateur.
Largeurs de contenu
Un autre problème récurrent concerne les largeurs de contenu mal définies, ce qui impacte la répartition des espaces blancs sur les côtés de l’écran.
Une question fréquente : « Pourquoi y a-t-il autant d’espace blanc sur mon site ? »
Réponse : Sur les grands écrans, un site bien structuré génère naturellement plus d’espace blanc sur les côtés.
Où régler la largeur de contenu dans Kadence ?
Bien paramétrer ces réglages garantit une mise en page équilibrée et améliore l’expérience utilisateur :
Mauvaise utilisation des styles de contenu
Kadence propose deux styles principaux pour le contenu : Encadré (Boxed) et Non encadré (Unboxed). Bien que ces deux options aient leur utilité, l’erreur la plus fréquente est une mauvaise utilisation du style Encadré, ce qui peut entraîner un design désorganisé et incohérent.

Contenu encadré (Boxed)
Contenu non encadré (Unboxed)
Kadence propose cinq options de mise en page, et savoir quand utiliser chacune d’elles est essentiel pour un design propre et fonctionnel.
Où ajuster les paramètres de style de contenu dans Kadence ?
Bien que le choix du style de contenu soit une préférence de design, je recommande fortement d’éviter l’encadrement sur les pages.
En utilisant les blocs de mise en page en rangée de Kadence, vous bénéficiez d’une flexibilité totale pour structurer votre site et obtenir une mise en page moderne, fluide et esthétique.
Kadence WP : De petits ajustements pour un grand impact !
Votre site web est le reflet de votre marque. En évitant ces erreurs courantes (paramètres globaux mal configurés, choix typographiques inadaptés, mauvaise gestion des couleurs et des largeurs de contenu), vous obtiendrez un site plus cohérent, professionnel et facile à gérer.
Prenez quelques minutes pour revoir vos réglages, effectuez les modifications nécessaires et observez à quel point votre site devient plus fluide et harmonieux.
Vous hésitez à vous lancer avec Kadence Pro ? Découvrez en plus dès maintenant !
Besoin d’aide ? Je serai ravi de vous accompagner !
*Lien sponsorisé vers Kadence