Design de sites internet : les tendances à suivre en 2024
La création de sites internet est un domaine en constante évolution, où les tendances et les technologies évoluent rapidement. En 2024, il est crucial pour les entreprises de suivre les dernières tendances en matière de design de sites internet pour rester compétitives sur le marché en ligne.

Découvrez les tendances à suivre en 2024 pour un design de site internet moderne et efficace, afin d’attirer et de retenir l’attention des utilisateurs.
Vous avez un projet ? Parlons-en !
Tendance 1 : Design minimaliste et épuré
Le design minimaliste continue d’être une tendance majeure en 2024, avec un accent sur la simplicité, la clarté et l’efficacité. Les sites internet adoptent des mises en page épurées, des espaces blancs généreux et une typographie soignée pour offrir une expérience utilisateur intuitive et agréable.
Utilisation de l’espace négatif
L’espace négatif, également appelé espace blanc, est utilisé de manière stratégique pour mettre en valeur le contenu principal et guider les utilisateurs à travers le site de manière fluide. Cette approche de design de sites internet favorise une navigation fluide et une expérience utilisateur optimale. Le meilleur exemple et probablement le plus connu : la page de recherche Google.
Navigation simplifiée
Une navigation simplifiée, avec des menus clairs et des options de recherche intuitives, contribue à améliorer l’expérience utilisateur et à faciliter la découverte du contenu. Les entreprises spécialisées dans la création de sites internet mettent en avant cette approche pour garantir une expérience de navigation fluide à leurs clients.

Des typographies interactives
Aujourd’hui considéré comme un élément graphique incontournable, les typographies nécessitent une véritable recherche et sont à fortement travailler dans vos différentes créations. La typographie, ou police d’écriture, est un apport non négligeable pouvant rendre certaines créations encore plus impactantes pour les visiteurs. Les typographies permettent de mettre en valeur votre texte, offrant une valeur ajoutée à vos contenus.
La superposition d’éléments
À la limite de la 3D, la superposition d’images ou de vidéos permet de donner de la profondeur aux designs. Cette tendance n’est pas incompatible avec le style épuré, abordé plus haut, puisqu’en intégrant des espaces blancs, vos pages seront plus claires et mieux hiérarchisées.
Des effets pourront être créés en positionnant vos médias et typographies et en utilisant notamment l’effet parallaxe, qui donne une impression de mouvement à l’image.
L’oversize, une tendance webdesign encore là
Des éléments au format XXL sont exploités sur les différents aspects du web design. L’oversize peut être utilisé sur différents contenus : pour les menus de navigation, la typographie ou encore pour tous les médias. L’utilisation de l’oversize permet aux utilisateurs de ne plus louper une information.
Des sites web affichent des vidéos ou photos en pleine largeur sur le haut de page. L’objectif de cette tendance web design est de transmettre un message de façon claire et directe.

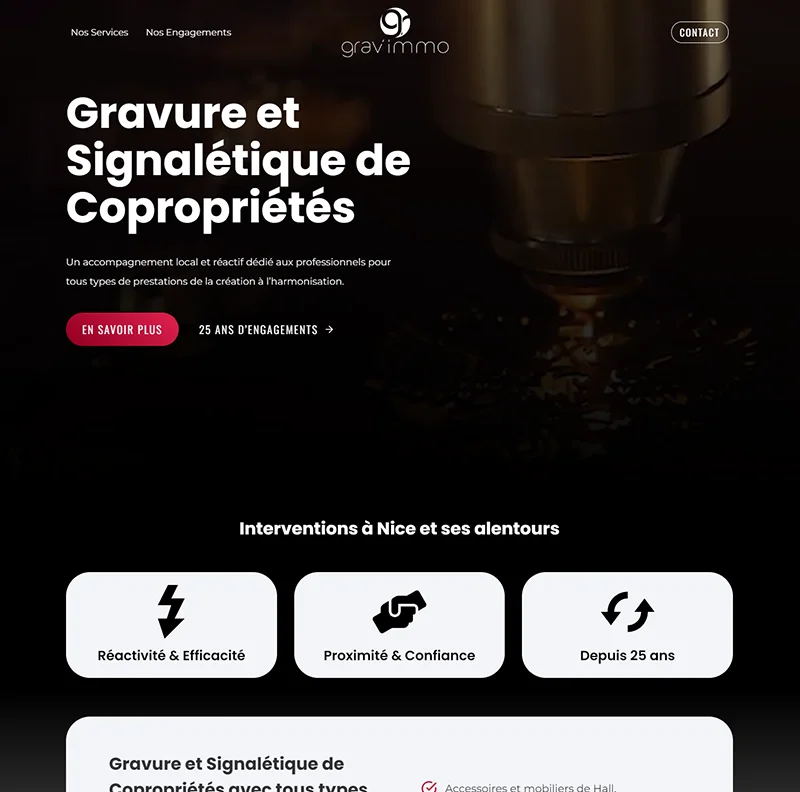
Création de sites internet
Vous avez un projet ? Parlons-en !

Création de sites internet
Tendance 2 : Accessibilité, dark mode et UX/UI design
Le mode sombre gagne en popularité en 2024, offrant aux utilisateurs une alternative élégante et reposante à l’éclairage traditionnel des écrans. Les sites internet adoptent de plus en plus le dark mode, avec des palettes de couleurs sombres et des éléments lumineux pour un contraste saisissant. Cette tendance de design de sites internet répond aux préférences esthétiques des utilisateurs et offre une expérience visuelle moderne et attrayante.
Harmonisation des couleurs
Dans le dark mode, l’harmonisation des couleurs est essentielle pour assurer une lisibilité optimale et une expérience utilisateur agréable, en utilisant des teintes contrastées et des accents lumineux. Les professionnels du design de sites internet veillent à sélectionner des palettes de couleurs harmonieuses pour créer une atmosphère visuelle cohérente et engageante.
Cette année, en plus du dark mode la tendance est aussi à la combinaison de couleurs osées et éclatantes. Ainsi les bleus, violets et roses vifs s’introduisent dans les designs pour apporter des effets lumineux, parfois néons aux sites web.

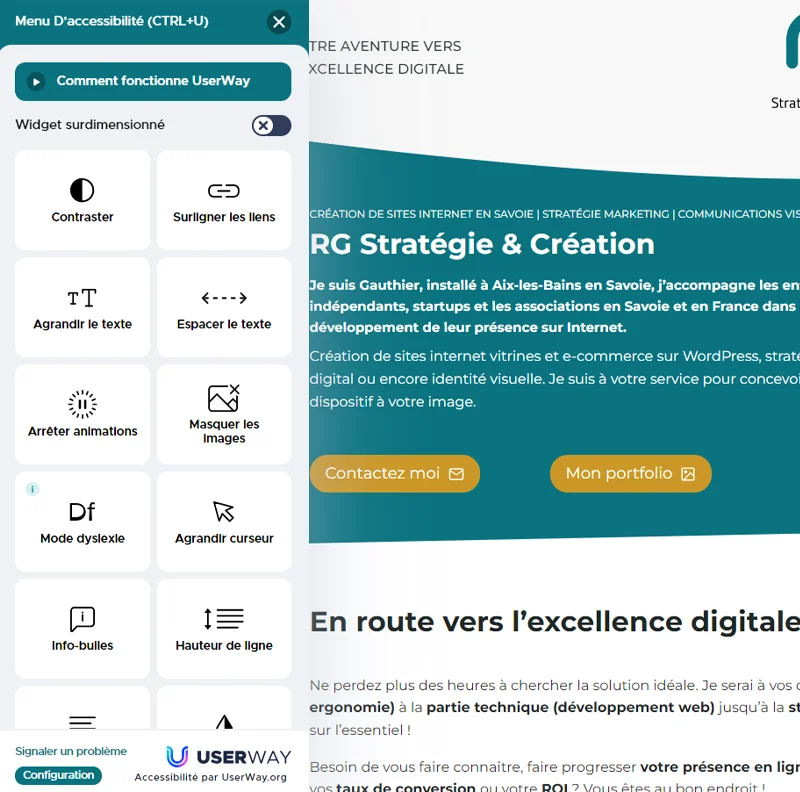
Accessibilité accrue
En 2024, vos pages doivent être accessibles afin d’offrir une certaine flexibilité aux utilisateurs. Plusieurs possibilités, comme le choix entre le mode sombre et le mode clair, la taille du texte, l’accès au clavier, les transcriptions audio, et bien d’autres.
Les entreprises spécialisées dans la création de sites internet intègrent cette fonctionnalité pour répondre aux besoins diversifiés de leur public cible et garantir une accessibilité optimale.

La page “erreur 404”
Cette page a longtemps été laissée à l’abandon. Or, cette page est l’une des premières dans le nombre d’abandons de visite des sites internet. Peu intéressante, souvent irritante, la page 404 est une épine dans le pied des marques qui essaient de la faire oublier.
Aujourd’hui, en 2024, il est primordial que votre page 404 soit impactante et surtout attrayante. On oublie les simples “Erreur 404″ et on s’offre une réelle page qui crée un effet de surprise et qui fait penser que cette page n’est pas apparue à cause d’une erreur dans votre site !
Tendance 3 : Animation, micro-interactions et UX design
Les animations et les micro-interactions jouent un rôle important dans l’engagement des utilisateurs et la création d’une expérience interactive sur les sites internet en 2024. Des éléments tels que les chargements animés, les transitions fluides et les réactions aux actions de l’utilisateur ajoutent une dimension dynamique au design de sites internet.
Fluidité de navigation
Les animations utilisées avec parcimonie peuvent aider à guider les utilisateurs à travers le site de manière fluide, en mettant en évidence les interactions et en facilitant la compréhension de l’interface utilisateur. Les entreprises spécialisées dans la création de sites internet intègrent des animations judicieusement conçues pour améliorer la navigation et offrir une expérience utilisateur fluide et intuitive.
Attention portée aux détails
Les micro-interactions, comme les boutons animés, les survols d’images et les notifications contextuelles, apportent une touche d’interactivité subtile mais significative à l’expérience utilisateur, améliorant ainsi l’engagement et la satisfaction. Les webdesigners accordent une attention particulière à ces détails pour créer des sites web attrayants et fonctionnels.
Le Glassmorphisme toujours et encore au top
Le glassmorphisme s’affirme rapidement comme une tendance en plein essor dans l’univers du webdesign. La sensation produite est telle que les éléments des pages semblent être en verre ou en cristal grâce à la combinaison de plusieurs effets : transparence, flou et mouvement.
Le Bento Grid sur les starting-blocks
Le Bento Grid émerge comme une tendance cette année et se distingue par une popularité croissante. Principal concept, proposer une organisation compartimentée de l’interface utilisateur. Pourquoi ? La hiérarchisation claire et simplifiée proposée par le Bento Grid permet une expérience utilisateur améliorée. Comme toute les tendances en UX citée au dessus, il mérite d’être considéré en fonction de vos besoins spécifiques et de ceux de votre audience.
Des astuces pour des design de sites internet attrayant
En 2024, le design de sites internet continue d’évoluer pour répondre aux besoins des utilisateurs et à des exigences esthétiques en constante évolution. En investissant dans un design web innovant, les entreprises peuvent renforcer leur présence en ligne et offrir une expérience utilisateur exceptionnelle à leurs clients. Les professionnels du design de sites internet jouent un rôle crucial dans la création de sites web attrayants et fonctionnels, en utilisant les dernières tendances et technologies pour garantir le succès de leurs clients sur le marché en ligne.